Membuat Retro Dilipat Tipografi Menggunakan Photoshop
Dalam tutorial Photoshop ini, kita akan membuat retro-mencari teks yang tampaknya seperti itu dibangun menggunakan strip kertas terlipat. Kita akan melangkah jauh dari komputer sedikit dan menggunakan model nyata sebagai referensi untuk proyek kami. Siapkan diri Anda untuk sangat bergantung pada Photoshop Lasso Tool, serta beberapa alat dasar lainnya dan teknik sederhana.Preview
Klik pada gambar preview di bawah ini untuk melihat produk akhir di skala penuh .
Sumber Tutorial
- Kertas Tekstur oleh Zen Tekstur
- Grunge Texture oleh Zen Tekstur
Langkah 1: Bekerja dari komputer
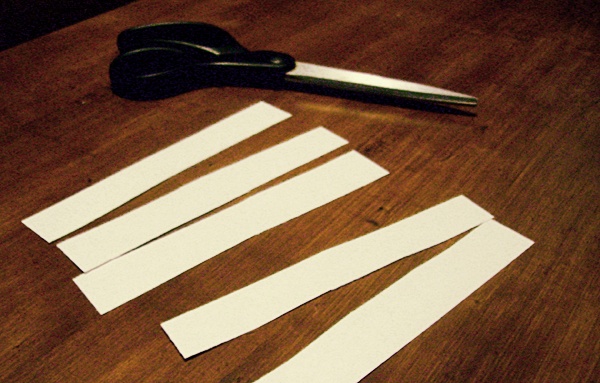
Untuk membuat teks kita dilipat, pertama kita ingin melihat di kehidupan nyata bagaimana strip melipat kertas akan terlihat. Teknik ini memungkinkan kita mengurangi jumlah menebak kita harus membuat dan memberi kita titik acuan.Jadi pertama, ambil sepotong biasa 8,5 "x 11" kertas dan potong menjadi strip dengan menggunakan gunting atau kotak cutter.

Mulai lipat strip untuk surat-surat yang kita inginkan. Aku melipat semua huruf pada kira-kira 90 o sudut kecuali huruf "N" (yang kita butuhkan sudut pada).
Sekarang kita dapat melihat persis bagaimana lipatan akan mencari huruf yang kita gunakan.

Langkah 2: Menyiapkan dokumen
Sekarang kita memiliki gambaran umum tentang bagaimana lipatan pada strip kertas kami harus melihat, kita akan masuk ke Photoshop dan membuat yang baru 1200 x 600px dokumen.Tuliskan "DESAIN" dan yang lebih kecil "INSTRUCT" bawahnya menggunakan Horizontal Type Tool (T), sesuatu seperti yang telah saya lakukan di bawah ini. Saya menggunakan Futura Bold untuk font yang saya karena memiliki tampilan retro untuk itu. Jika Anda tidak memiliki Futura, cobalah menggunakan lebar, huruf tebal yang memberi kita ruang untuk bekerja dengan.
Kita akan menggunakan ini sebagai dasar jenis kami untuk ukuran dan lebar panduan sementara membuat lipatan kami.

Langkah 3: Menambahkan warna
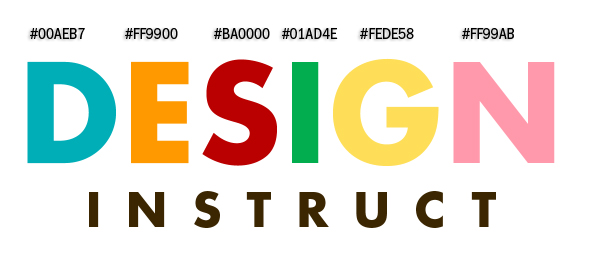
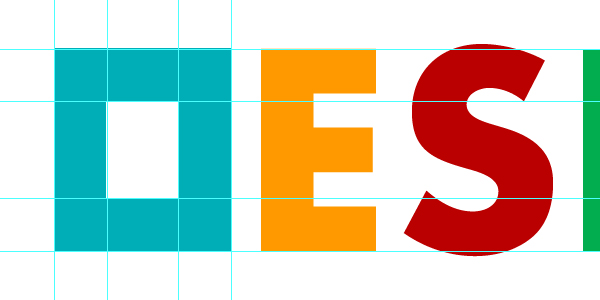
Berikutnya, kita akan mengubah warna teks kita. Pertama, "DESAIN" text akan menjadi warna yang berbeda untuk setiap huruf. Warna Anda tidak harus menjadi warna yang tepat yang saya katakan di bawah ini, tapi aku mencoba untuk pergi untuk berbagai warna yang saya pikir akan diterjemahkan ke dalam beberapa warna retro yang bagus.Surat-surat dan nilai-nilai warna yang sesuai heksadesimal adalah sebagai berikut:
- D: # 00AEB7 (biru)
- E: # FF9900 (orange)
- S: # BA0000 (red)
- Saya: # 01AD4E (hijau)
- G: # FEDE58 (lampu kuning)
- N: # FF99AB (pink)

Langkah 4: Membimbing "D"
Mari kita mulai dengan bekerja pada "D". Mari kita membuat kelompok Photoshop baru (Layer> New> Group). Kami akan nama kelompok ini, "D".Berikutnya, membuat layer baru (Ctrl / Cmd + Shift + N) dalam "D" kelompok.
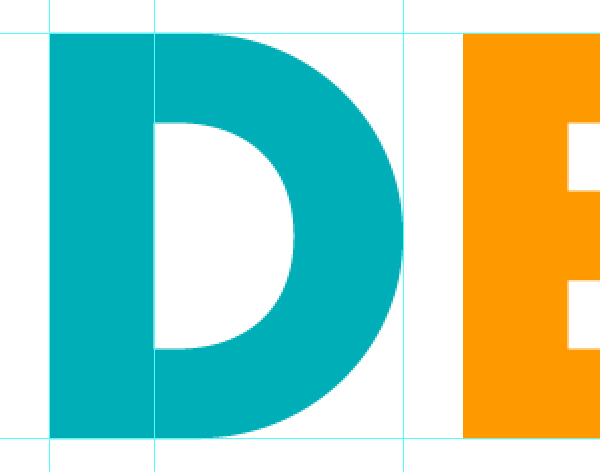
Kita akan lay out beberapa Photoshop panduan untuk membantu kami dengan membentuk kami "D" huruf. Kami ingin panduan di atas, bawah, kiri-kanan dan sisi dalam-kiri "D".

Langkah 5: Membuat template
Karena semua strip dari kertas lebar yang sama, kita perlu memastikan garis dari "D" (dan sisanya dari surat-surat kami) adalah lebar yang sama. Kita akan melakukan ini dengan mengklik pertama pada Rectangular Marquee Tool (M) di Tools Panel untuk mengaktifkan alat.Sambil menekan Shift untuk membuat persegi yang sempurna, klik dan tarik pilihan persegi mulai dari kiri atas "D" terhadap panduan dalam.
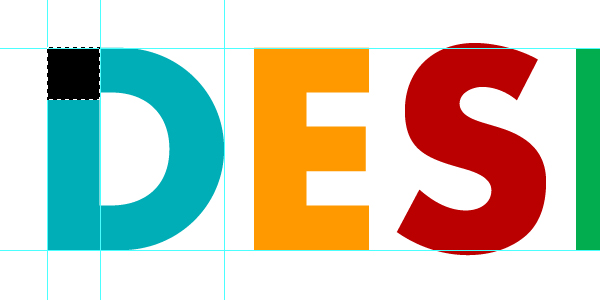
Buat layer baru (Ctrl / Cmd + Shift + N) dan isi (Edit> Fill) dengan warna hitam (# 000000) sehingga kita dapat dengan mudah melihat (warna tidak masalah karena persegi ini hanya untuk membantu kami bentuk teks kita).
Ini akan menjadi template kami untuk memastikan semuanya adalah ukuran yang sama. Kami akan bergerak Template persegi ini seluruh proses pembuatan dengan Move Tool (V).

Langkah 6: Menambahkan panduan lebih ke "D"
Sekarang bahwa kita memiliki template, kita bisa tarik ke bawah panduan sehingga itu di bagian bawah kotak kita hanya membuat.Klik dan tarik kotak ke panduan bawah dan menempatkan panduan di atas kotak.
Juga, dengan menggunakan Move Tool (V), memindahkan kotak ke kanan dan menempatkan panduan di sisi kiri kotak itu. Apa yang kita membuat dengan panduan adalah sebuah lubang di tengah, sambil memastikan semua garis lebar yang sama.

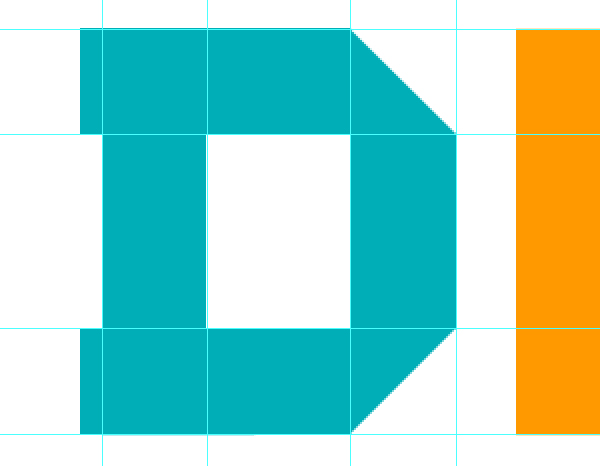
Langkah 7: Mengurangkan dari "D"
Sekarang bahwa kita memiliki surat pertama kami semua memetakan, kita bisa mulai mengedit itu. Dalam Panel Layers, klik pada "D" lapisan kita buat di Langkah 4 untuk membuat lapisan aktif kami. Menggunakan Rectangular Marquee Tool (M), membuat kotak di sekitar panduan luar sehingga mencakup surat itu. Setelah itu, mengisinya dengan biru yang sama seperti "D" kami (# 00AEB7).Sebelum kita kurangi bagian tengah, kami ingin klik kanan pada "DESAIN" teks dan pilih Layer> Rasterize> Type. Ini akan membuat sehingga kami dapat menghapus daerah dari teks-kita yang asli tidak bisa melakukan ini jika masih layer teks.
Buat seleksi menggunakan panduan batin, klik pada "D" lapisan dalam Panel Layers, kemudian tekan tombol Delete untuk menghapus daerah di bawah seleksi.
Kami juga dapat sepenuhnya menghapus "D" dari lapisan teks dasar asli karena kita tidak membutuhkannya lagi.
Sekarang Anda harus memiliki kotak dengan lubang putih di tengah.

Langkah 8: Membentuk "D"
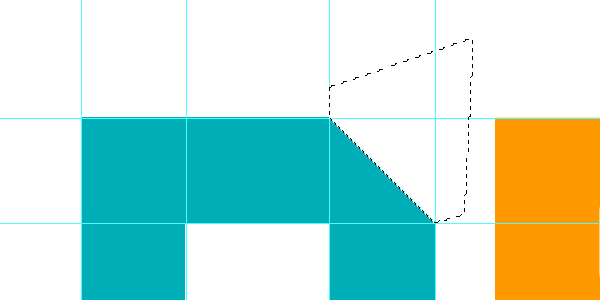
Sekarang kita akan memenggal sudut di sisi kanan untuk mulai memberi kita "D" bentuk, mirip dengan bagaimana penampilan referensi kehidupan nyata kita.
Menggunakan Polygonal Lasso Tool (L), klik pada persimpangan panduan kanan atas dan batin. Kemudian klik pada persimpangan panduan atas dan luar kanan dalam. Akhirnya, menutup jalan dengan mengklik di sekitar sehingga Anda mendapatkan sudut kanan atas dipilih dan kemudian tekan Delete untuk mengambil bagian bawah pilihan.

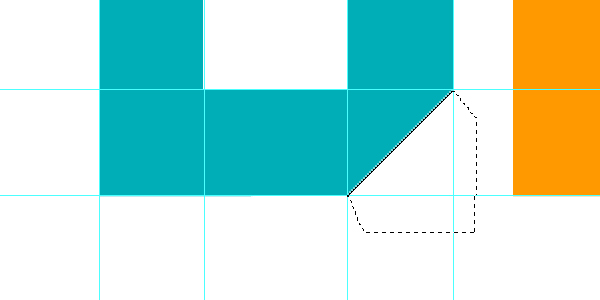
Sekarang kita akan melakukan hal yang sama dengan sudut kanan bawah.


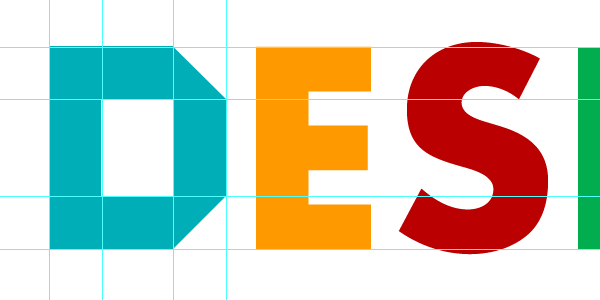
Langkah 9: Menambahkan ketidaksempurnaan
Sejak surat-surat ini memiliki tampilan dilipat, kita akan memberi mereka beberapa ketidaksempurnaan sedikit dengan membuat ujung dilipat strip kertas tumpang tindih masa lalu surat itu.Menggunakan Rectangular Marquee Tool (M), membuat sebuah persegi dalam dua atas panduan dan keluar melewati sisi kiri dari "D". Isi seleksi (Edit> Fill) dengan warna biru (# 00AEB7).

Pindahkan seleksi tenda ke bagian bawah dua panduan dan mengisi daerah dengan warna biru (# 00AEB7) juga.

Langkah 10: Menambahkan panduan ke "E"
Kami akan bekerja pada bayangan dan finishing elemen nanti, jadi mari kita beralih ke huruf lainnya berikutnya. Buat grup baru (Layer> New> Group), menyebutnya "E" dan membuat layer baru (Ctrl / Cmd + Shift + N) dalam kelompok itu.Sekarang kita akan menggunakan template persegi yang kita buat untuk "D" untuk memastikan surat kami memiliki lebar yang konsisten.
Karena kita menciptakan panduan untuk "D", kita melihat sudah bahwa lengan atas dan bawah dari "E" tidak cukup cukup tinggi. Kami juga dapat mengasumsikan bahwa bagian tengah juga memiliki masalah yang sama. Kita harus memperbaiki masalah tersebut.
Bawa dalam template persegi dan meletakkannya di tengah lengan tengah. Masukan panduan pada bagian atas dan bawah dari template.
Juga membuat panduan di sisi kiri dan kanan dari "E", serta di mana lengan tengah berakhir.

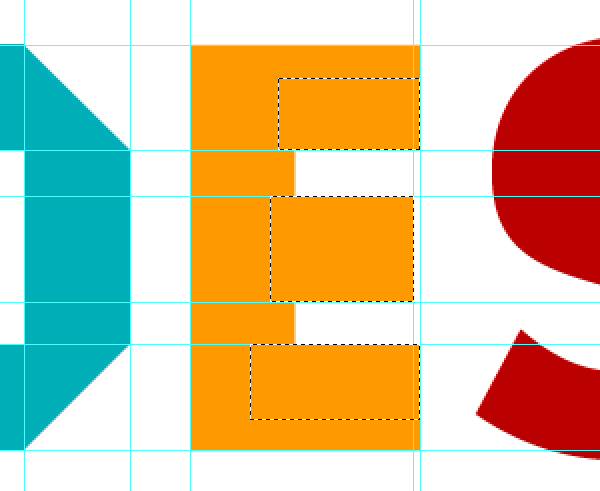
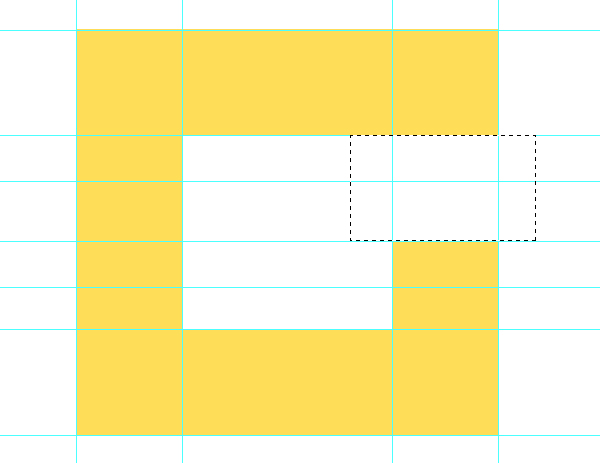
Langkah 11: Mengisi "E"
Klik pada lapisan kita buat di "E" kelompok. Gunakan warna oranye yang sama (# FF9900) sebagai "E" untuk mengisi di daerah sehingga lengan adalah sama dengan batang dari "E".
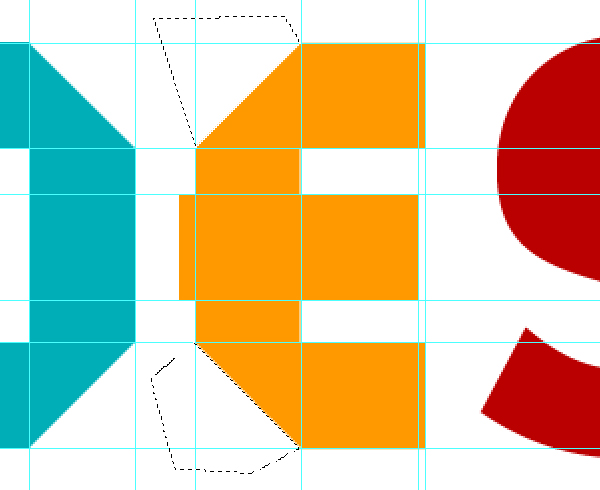
Langkah 12: Membentuk "E"
Bawa template kita ke kiri atas "E" surat dan membuat panduan di sisi kanan sehingga mengikuti bagian dalam batang. Sama seperti pada Langkah 8, kita akan memenggal sudut-sudut "E" dari lapisan teks asli.Kami juga akan membuat batang tengah memperpanjang keluar dengan cara yang sama kita lakukan pada Langkah 9.

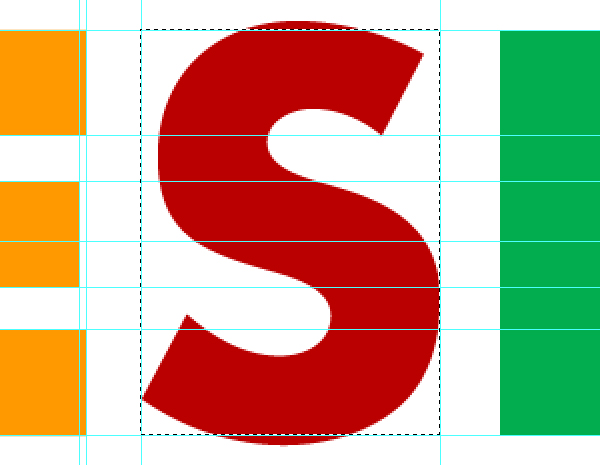
Langkah 13: Membuat "S"
Buat grup layer baru yang disebut "S" dan layer baru di dalam kelompok itu.Kita akan mendasarkan off huruf "S" dengan huruf yang ada kami "E". Pertama, pilih area dari panduan atas ke tepi sisi kiri "S" untuk panduan paling bawah, di tepi kanan "S", dan kemudian mengisinya dengan warna merah (# BA0000).
Kami ingin semua huruf menjadi sama tinggi jadi itu sebabnya kami memotong tepi atas dan bawah "S".

Langkah 14: Hidup seadanya keluar "S"
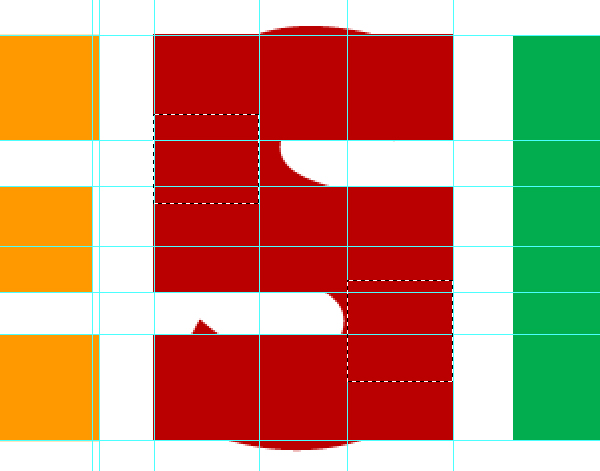
Menggunakan Rectangular Marquee Tool (M), pilih dua daerah antara panduan yang berlangsung di antara lengan dari "E", lalu tekan tombol Delete untuk menghapus daerah di bawah pilihan Anda. Ini akan memberikan kita tiga bar horisontal dengan lebar yang sama sebagai "E".
Langkah 15: Membentuk "S"
Masukan template di sudut kiri atas "S" bentuk dan kemudian menempatkan panduan di sisi kanan. Pindahkan template kotak hitam ke kanan bawah dan menempatkan panduan di kiri.Sekarang menggunakan Rectangular Marquee Tool (M) untuk memilih daerah, mengisi area kosong di kiri atas dan kanan bawah dengan warna merah (# BA0000).

Langkah 16: Pembulatan keluar "S"
Beralih dari visibilitas layer teks asli dari pandangan kita untuk membuat proses berikutnya lebih mudah.Kami ingin menyingkirkan beberapa sudut ini, seperti dengan "D" dan "E". Kedua ujung tidak mendapatkan sudut mereka dipotong karena mereka tidak lipat.

"S" terlihat agak lucu sekarang, tapi itu akan terlihat baik-baik saja nanti setelah kami mulai menerapkan bayangan di atasnya.
Hapus "S" dari lapisan teks dasar asli jika Anda ingin, karena kita tidak lagi membutuhkannya.
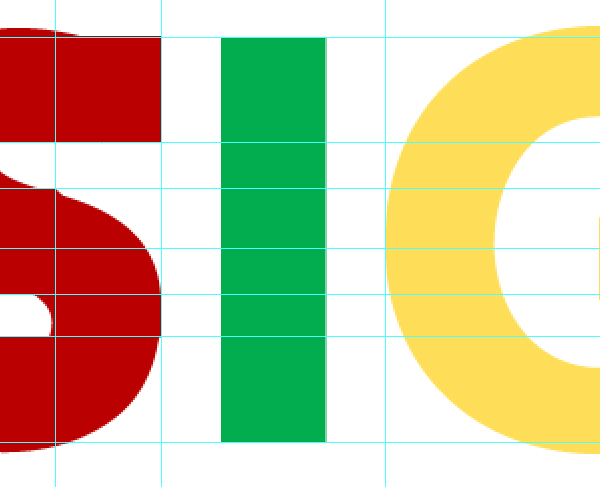
Langkah 17: Tidak ada perubahan ke "I"
"I" akan tetap sebagai-adalah karena tidak ada lipatan untuk itu.
Langkah 18: Membuat bentuk dasar dari "G"
Membuat kelompok baru "G", dan-kau tahu bor sekarang-layer baru (Ctrl / Cmd + Shift + N) di dalamnya. Sama seperti dengan "S", kita akan memilih area dari atas ke bawah panduan dan kiri untuk tepi kanan "G".Setelah dipilih, mengisinya dengan warna kuning kami (# FEDE58).
Sekarang, mari kita menempatkan panduan di sisi kiri dan kanan kotak.

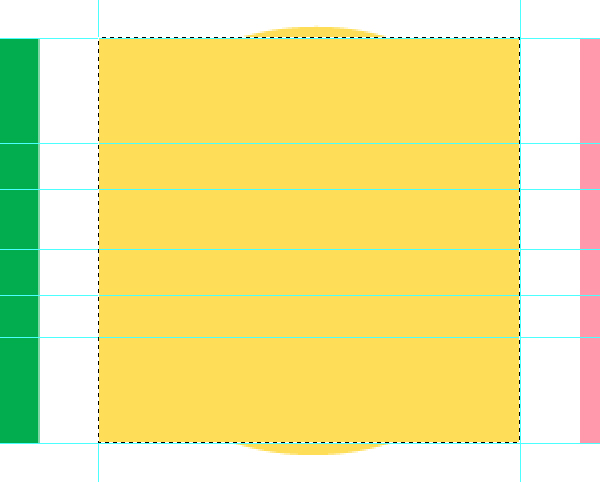
Langkah 19: Membentuk "G"
Ini akan memulai mirip dengan "D". Pertama, menempatkan template persegi di kiri atas dan menempatkan panduan di sisi kanan itu.Berikutnya, menempatkan template di kanan bawah dan menempatkan panduan di sisi kiri. Pilih area yang panduan membuat dalam kotak, dan kemudian menghapusnya dari kotak dan teks asli.

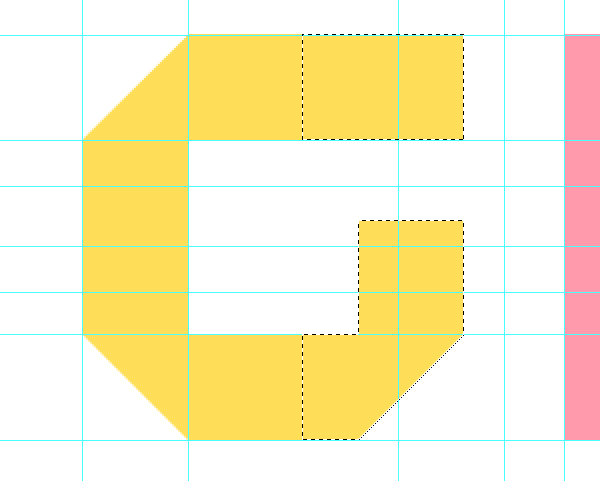
Langkah 20: Finishing dari "G" bentuk
Untuk membuat surat kami menjadi "G", kita akan memindahkan Template persegi kami sehingga bagian atas itu sedang beristirahat di bagian atas lingkaran dalam. Buat panduan di bawah template untuk membantu kami.Sekarang, dengan menggunakan Rectangular Marquee Tool (M), pilih area yang dimulai di bagian atas lingkaran dalam untuk panduan kita hanya membuat sehingga kami bisa menyingkirkan sisi kanan atas kotak.

Langkah 21: Pembulatan "G"
Sekarang kita ingin menyingkirkan semua sudut sudut kanan surat kami (seperti yang ditunjukkan di bawah). Gunakan Polygonal Lasso Tool (L) untuk membuat seleksi, dan hanya tekan tombol Delete untuk membersihkan daerah di bawah area yang dipilih.
Langkah 22: Mengurangi lebar "G"
Kami "G" adalah sedikit terlalu lebar untuk desain kami. Untuk memperbaikinya, dapatkan Rectangular Marquee Tool (M) dan pilih bagian kanan surat kami.
Dengan luas yang sesuai dipilih, klik pada Move Tool (V) pada Tools Panel, tahan tombol Shift, dan memindahkan area yang dipilih ke kiri.

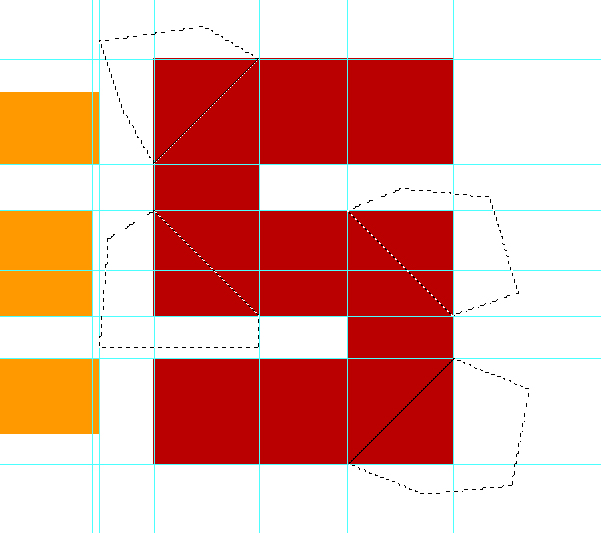
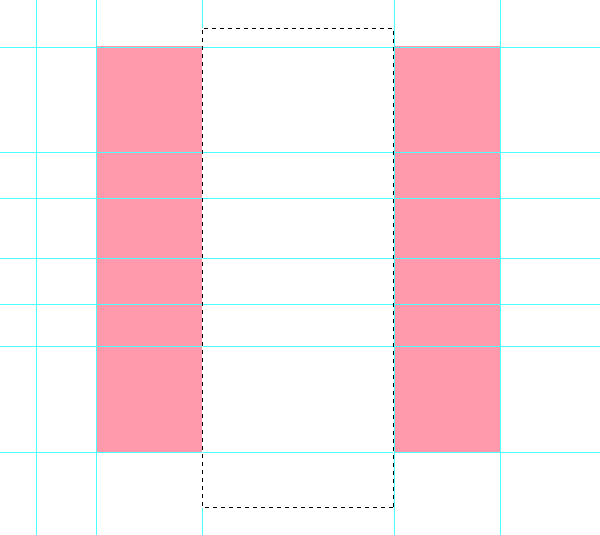
Langkah 23: Membuat bentuk dasar untuk "N"
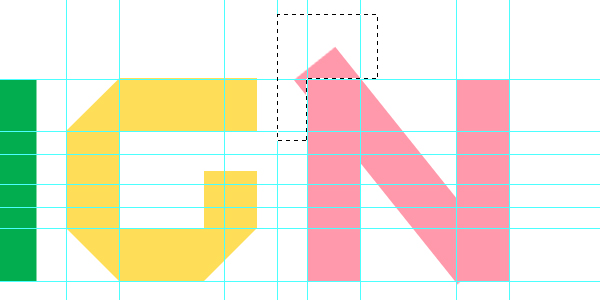
Untuk surat kami "N", mari kita membuat grup baru dan juga layer baru di dalam kelompok. Buat kotak sekitar asli "N" dan mengisinya dengan warna merah muda kami (# FF99AB).Pindahkan Template persegi kami dengan Move Tool (V), menempatkannya di sudut kiri atas surat itu. Juga menempatkan panduan di kiri dan kanan untuk membuat pilihan kita lebih mudah dan lebih akurat.
Pindahkan template persegi ke sudut kanan, dan juga tempat panduan pada sisi kiri dan kanan.
Sekarang pilih bagian tengah dengan Rectangular Marquee Tool (M) dan menghapusnya.

Langkah 24: Menambahkan mistar gawang
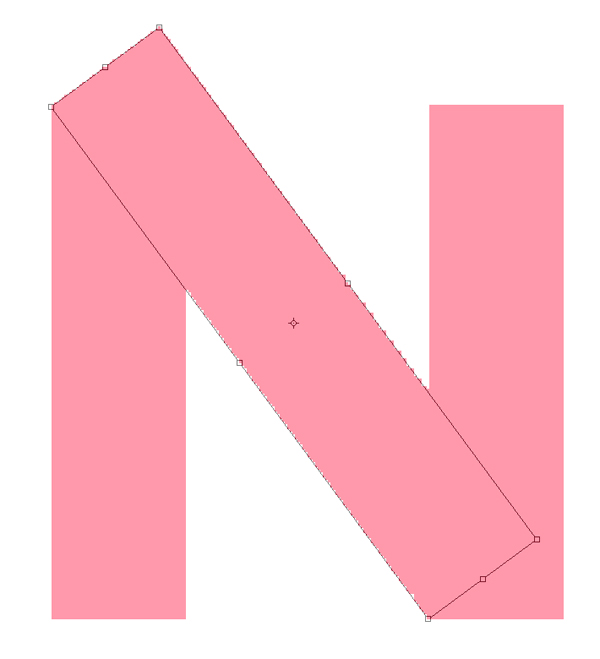
Menggunakan Rectangular Marquee Tool (M) lagi, kita akan membuat kotak di sekitar batang kanan "N" dan duplikat seleksi ke layer baru dengan menekan Ctrl / Cmd + J.Ambil batang kita digandakan dan kemudian menggunakan perintah Free Transform (Ctrl / Cmd + T) untuk sudut itu sehingga berubah menjadi mistar gawang dari kami "N".
Dengan sedikit eksperimen, pojok kiri atas harus berbaris dengan sudut kiri batang kiri dan sudut kiri bawah harus berbaris dengan sudut kiri bawah batang yang tepat.

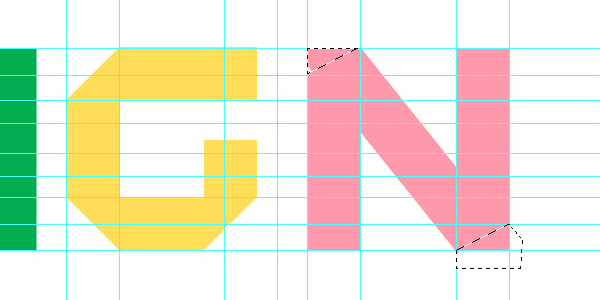
Pilih bagian dari mistar gawang yang berjalan di atas panduan atas dengan Rectangular Marquee Tool (M) dan menghapusnya.

Langkah 25: Finishing dari "N"
Jika Anda melihat lipat sebenarnya huruf "N" di foto referensi kami, Anda akan melihat bahwa lipatan di bagian atas dan bawah tidak sepenuhnya horisontal. Kita akan membuat sudut tersebut dengan memindahkan template persegi di sebelah kiri atas.Gunakan perintah Free Transform (Ctrl / Cmd + T) dan memindahkan panduan di tengah horisontal mengubah kontrol. Apa yang kami lakukan adalah membuat panduan pada tanda setengah dari template. Lakukan ini untuk sudut kanan bawah.
Dengan Polygonal Lasso Tool (L), menghapus sudut menggunakan panduan kita hanya dijadikan poin samping.

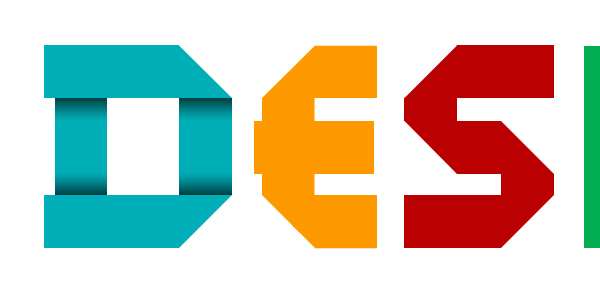
Langkah 26: Membersihkan teks
Sekarang, Anda mungkin harus memiliki sesuatu yang tampak sangat berantakan. Mari kita membersihkan tipe dengan menghapus elemen tambahan yang kita tidak perlu dalam teks asli.Kami juga ingin mendapatkan huruf "E" pada satu lapisan. Klik pada layer teks asli dalam Panel Layers sambil menekan Ctrl / Cmd. Kemudian dengan Rectangular Marquee Tool (M), tahan Alt / Option untuk membuat pilihan persegi di sekitar "I" untuk kurangi dari pilihan saat ini.
Sekarang tahan tombol Shift + Ctrl / Cmd dan klik pada sisa "E" dalam "E" kelompok. Klik pada "E" lapisan dalam "E" kelompok dan mengisi area yang dipilih dengan warna oranye kami (# FF9900).

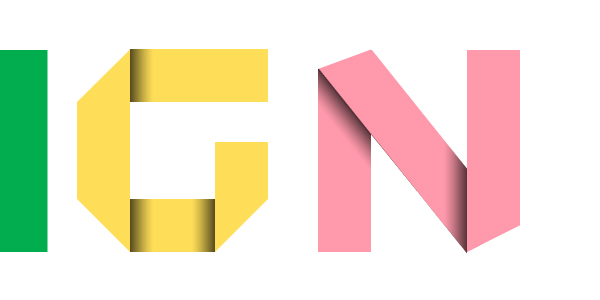
Langkah 27: Membuat lipatan pada "D"
Sekarang kita dapat mulai membuat lipatan untuk huruf "D". Untuk membuat lipatan, kita akan menggunakan pemandu kami juga Model kehidupan nyata kami untuk referensi.
Potongan-potongan horisontal adalah orang-orang di atas untuk "D", sehingga dua buah vertical akan memiliki bayangan pada mereka.
Untuk membuat bayangan, pilih area di tengah dengan Rectangular Marquee Tool (M) dan membuat gradien dengan Black untuk gradien Transparan diatur menggunakan Gradient Tool (G).
Bermain-main dengan ini sampai Anda mendapatkan sesuatu yang terlihat baik. Jika Anda tidak suka gradien Anda buat, cukup tekan Ctrl / Cmd + Z untuk membatalkan itu, dan kemudian coba lagi. Cobalah untuk tidak memulai gradien yang tepat di tepi, tapi cobalah untuk tidak membuat terlalu halus dan bersahaja baik.
Untuk menghilangkan kelebihan gradien, Ctrl / Cmd + klik pada "D" lapisan, pergi ke Pilih> Inverse (Shift + Ctrl / Cmd + I) untuk membalikkan seleksi Anda, dan tekan tombol Delete untuk menyingkirkan yang dipilih daerah.

Langkah 28: Membuat lipatan pada "E"
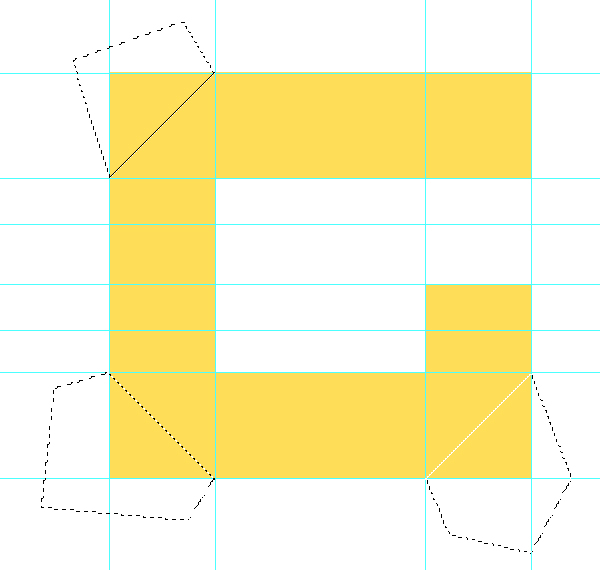
Dengan kami "E" surat, batang vertikal akan menjadi bagian atas dengan tiga lengan mendapatkan bayangan (persis seperti referensi kehidupan nyata kami).
Langkah 29: Membuat lipatan pada "S"
Untuk "S", bagian melengkung akan menjadi orang-orang di atas, dengan sisanya berbayang.
Langkah 30: Tidak ada lipatan pada "I"
Surat kami "Aku" adalah cukup membosankan - tidak ada shading yang perlu dilakukan untuk "I".
Langkah 31: Membuat lipatan pada "G"
Untuk "G", dua garis vertikal akan berada di atas, jadi yang horisontal akan memiliki bayangan.
Langkah 32: Membuat lipatan pada "N"
Untuk "N", batang kiri akan berada di bawah mistar gawang dan mistar gawang akan berada di bawah batang yang tepat.
Langkah 33: overlay bayangan
Sekarang kita akan mengubah blending mode dari semua lapisan bayangan untuk Overlay kecuali untuk lipatan kanan pada "N", yang akan berubah menjadi Soft Light.
Langkah 34: desaturating bagian belakang "D"
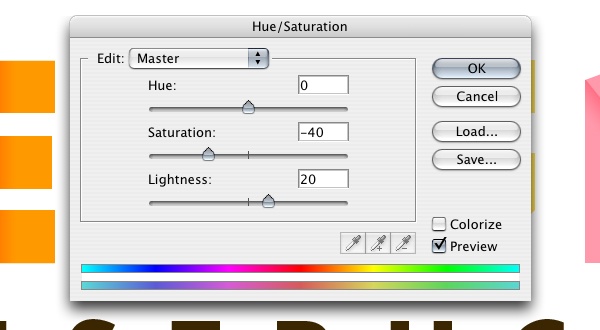
Lipatan terlihat cukup bagus sekarang, tapi kami ingin menentukan depan dan belakang sedikit lainnya menumpulkan bawah warna yang akan menjadi bagian belakang kertas untuk memberikan surat beberapa kedalaman.Pilih potongan yang akan telah dilipat di bawah dengan Rectangular Marquee Tool (M) dan membuka penyesuaian gambar perintah Hue / Saturation (Ctrl / Cmd + U).
Catatan: Untuk membuat beberapa pilihan terputus-putus seperti gambar di bawah, tahan tombol Shift (ini harus menempatkan kecil "+" pada kursor mouse Anda, menunjukkan bahwa itu adalah modus yang benar).

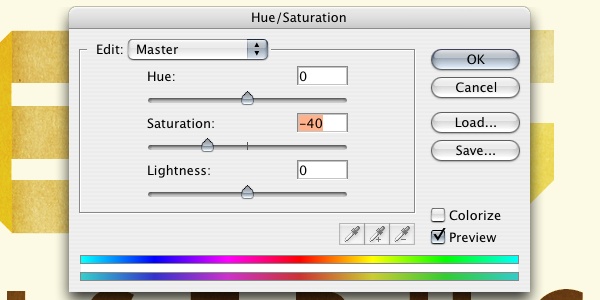
Mengubah Saturation untuk -40 dan Lightness untuk +20. Kami menggunakan pilihan Lightness di Hue / Saturation karena mencuci keluar warna, yang adalah apa yang kita inginkan.

Langkah 35: Desaturate sisa huruf
Menerapkan Hue / Saturation dari Langkah 34 untuk sisa huruf.
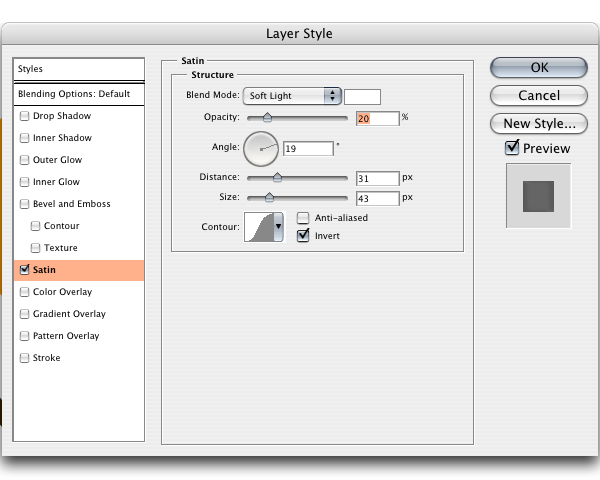
Langkah 36: Tambahkan lapisan gaya Satin
Klik pada "D" lapisan dan pergi ke Layer> Layer Style> Satin. Ini akan memberikan teks sedikit bersinar dan menyoroti daerah tengah teks.Terapkan ini ke seluruh surat-surat juga. Sebuah jalan pintas akan klik kanan pada "D" lapisan, pilih Copy Layer Style, pilih lapisan lainnya, klik kanan pada mereka, dan kemudian memilih Paste Layer Style dari menu kontekstual yang muncul.

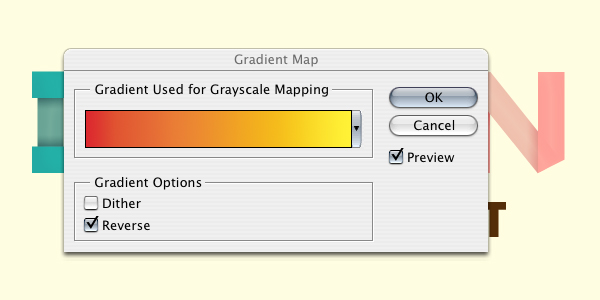
Langkah 37: Menambahkan Gradient Peta
Kita akan menambahkan beberapa efek ke teks dan gambar kita. Pertama, kita akan pergi ke Layer> New Adjustment Layer> Gradient Map.
Klik pada kuning untuk gradien yang telah ditetapkan merah dan juga memilih pilihan Lookup.
Drop opacity dari Gradient Peta penyesuaian lapisan bawah sekitar 15%. Ini harus menjadi lapisan paling atas Anda. Ini akan memberikan seluruh bagian kami kekuningan, berusia tampilan.

Langkah 38: Menambahkan lapisan penyesuaian Hue / Saturation
Kami juga akan menjatuhkan kecerahan pekerjaan kami. Pergi ke Layer> New Adjustment Layer> Hue / Saturation.

Langkah 39: Berikan teks tampilan merata
Sekarang kita akan memberikan teks kita sedikit dari rata, tampilan alami. Pertama, pastikan foreground dan background warna hitam dan putih (tekan D untuk mereset warna Anda).Buat layer baru dengan menekan Ctrl / Cmd + Shift + N, dan kemudian pergi ke Filter> Render> Clouds. Pastikan lapisan tepat di bawah Gradient Peta dan lapisan Hue Saturation.

Mengubah modus campuran lapisan baru ini ke Overlay dan drop Opacity ke 50%.

Langkah 40: Menambahkan tekstur latar belakang
Mari kita membuka tekstur kertas termasuk dalam Sumber Daya listing di Photoshop.Atau, gunakan tekstur kertas Anda sendiri, atau melihat-lihat bagian Freebies Desain Instruksikan untuk tekstur yang mungkin ingin Anda gunakan sebagai gantinya.
Pergi ke Image> Image Rotation> 90 o CCW sehingga pengikatan tekstur di bagian bawah kanvas.
Pergi ke Image> Image Size dan mengubah lebar untuk 1200px untuk membuat tekstur lebar yang sama sebagai kanvas utama kami.
Dengan tekstur disiapkan, copy dan paste ke retro melipat kertas kami Photoshop kanvas.
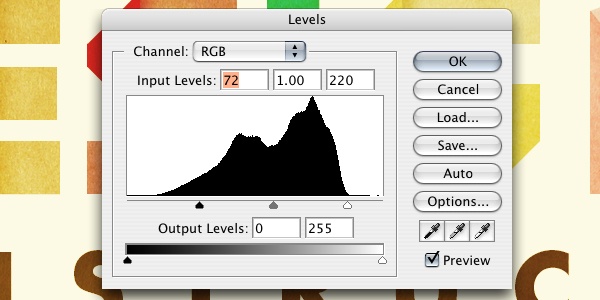
Mengubah modus campuran lapisan tekstur untuk Overlay dan kemudian membuka Tingkat gambar jendela dialog penyesuaian (Ctrl / Cmd + L). Mengubah nilai-nilai pilihan sehingga mereka mirip dengan apa yang saya miliki di bawah-pengaturan ini akan membuat tekstur lebih menonjol.

Langkah 41: Mengatur tekstur
Buka jendela dialog Hue / Saturation dan drop Saturasi ke -40. Juga, drop opacity layer ini menjadi sekitar 50%. Ini akan membuat warna tekstur lebih halus.
Langkah 42: Menambahkan tekstur kedua
Gandakan tekstur kertas dengan Ctrl / Cmd + J dan memindahkannya ke bawah tumpukan lapisan bawah semua huruf.Mengubah modus untuk paduan Multiply dan drop opacity menjadi 20%.

Langkah 43: Menambahkan sketsa
Untuk efek artistik dan menarik mata pemirsa terhadap pusat bagian kita, kita akan menggelapkan tepi kanvas, menciptakan sketsa faux. Klik Rectangular Marquee Tool (M) pada Tools Panel, dan di bar pilihan, mengubah Feather untuk 50px. Klik dan tarik kotak di sekitar seluruh kanvas (atau tekan Ctrl / Cmd + A).Pergi ke Pilih> Inverse dan mengisi seleksi terbalik dengan warna hitam (# 000000). Ini harus mengisi hanya tepi.
Ubah blending mode layer sketsa untuk Overlay.

Langkah 44: tekstur Alternatif
Anda juga dapat bermain-main dengan tekstur tambahan. Aku akan menjaga latar belakang dengan tekstur kertas yang sama. Aku akan menyembunyikan tekstur kertas yang berada di atas teks.Berikutnya, aku akan membawa ini lain tekstur (juga termasuk dalam daftar di atas Resources) untuk memberikan gambar yang kotor, melihat grungier. Bermain-main dengan tekstur yang berbeda untuk menciptakan sesuatu yang semua Anda sendiri.

Langkah 45: penyesuaian Akhir
Saya pindah huruf sekitar sedikit untuk mendapatkan kerning untuk menjadi sedikit lebih bahkan. Anda dapat melakukan ini lebih akurat dengan Photoshop Penguasa Tool (I), tapi eyeballing itu jarak baik-sempurna tidak penting karena kita ingin teks yang memiliki tidak sempurna, buatan tangan merasa untuk itu.
Ringkasan Tutorial
Dalam tutorial Photoshop ini, saya menunjukkan Anda bagaimana untuk membuat dilipat kertas tipografi yang menarik. Pertama, kami menciptakan model kehidupan nyata dari teks kita, yang saya harap menunjukkan Anda nilai memiliki referensi sebelum menembak editor grafis favorit Anda dan menciptakan karya seni digital.Kami menggunakan teknik Photoshop sederhana seperti memilih daerah secara manual menggunakan alat Lasso dan Marquee yang Photoshop. Untuk membuat pilihan kami lebih akurat dan surat-surat kami lebih seragam, kami menciptakan template persegi dan menggunakan jumlah berlebihan panduan Photoshop. Untuk menyelesaikan potongan, kita menerapkan beberapa lapisan penyesuaian dasar untuk memberikan produk kami retro, memudar tampilan.
Saya harap Anda menikmati tutorial ini dan saya berharap untuk melihat versi Anda sendiri di kelompok kolam renang Desain Instruksikan Flickr .

Download
- retro_folded_paper (ZIP, 14,6 MB)






0 comments:
Post a Comment
Jangan membuat kata-kata yang tidak baik, karena dapat menimbulkan Spam